
어떻게 Dart까지 사랑하겠어, Flutter를 사랑하는 거지 (Feat. Wi-fi 무선 디버깅)
Flutter는 Google에서 개발한 모바일/웹/데스크톱 크로스 플랫폼 앱 개발 프레임워크입니다.
크로스 플랫폼이란 하나의 코드를 안드로이드, iOS, Windows, MacOS, 등의 여러 환경에서 동일하게 사용할 수 있다는 것을 의미합니다.
Flutter를 이용하면 안드로이드와 iOS 각각의 앱을 개발하지 않아도 하나의 앱을 공용할 수 있기에 개발 시간이 단축되는 장점이 있습니다.
Flutter의 경쟁자로는 메타(구 페이스북)에서 개발한 React Native가 있으며,
React Native는 React 개발자라면 몇 시간 만에 익숙해질 수 있을 만큼 유사한 문법을 가지고 있는 게 특징입니다.
Flutter의 강점은 짜인 코드를 네이티브 코드로 컴파일해 UI를 Skia 2D 그래픽 엔진으로 직접 렌더링하는 방식으로 인한 뛰어난 성능입니다.
또한, 안드로이드 프로젝트의 주 개발진인 Google이 개발한 프레임워크라는 점에서도 선택할 이유는 타당합니다.
한 가지 고려해야 할 사항으로는,
Flutter는 프로그래밍 언어로 Dart를 사용하는데, 이 언어에 대한 부정적인 평가가 많다는 것입니다.
Dart는 2011년 JavaScript를 대체하기 위해 발표한 프로그래밍 언어입니다.
하지만, JavaScript를 대체하기 위해서라면 이미 CoffeeScript나 TypeScript를 사용할 수 있었고,
Dart의 언어적 특성이 새로 출시된 언어치고는 그렇게 세련되어 보이지 않았으며 러닝커브도 높았습니다.
서술한 단점으로 Dart는 2018년 개발자 설문에서 배우지 않아도 될 언어 1위라는 치욕 맛보기도 했으나 Flutter가 React Native의 대항마로 성장하며 다시금 부활을 꿈꾸고 있습니다.
참고: 일부러 배울 필요는 없는 프로그래밍 언어 5가지
요약: Dart는 못생기고 어려워 배척받았으나, Flutter 하나로 개같이 부활
P.S. Flutter 개발진은 앞으로도 Dart를 지속해서 사용한다고 합니다.
참고: Flutter(플러터)가 Dart(다트) 언어를 사용하는 이유
설치
Flutter 홈페이지의 Windows install으로 이동해 flutter_windows-stable.zip 파일을 다운로드합니다.
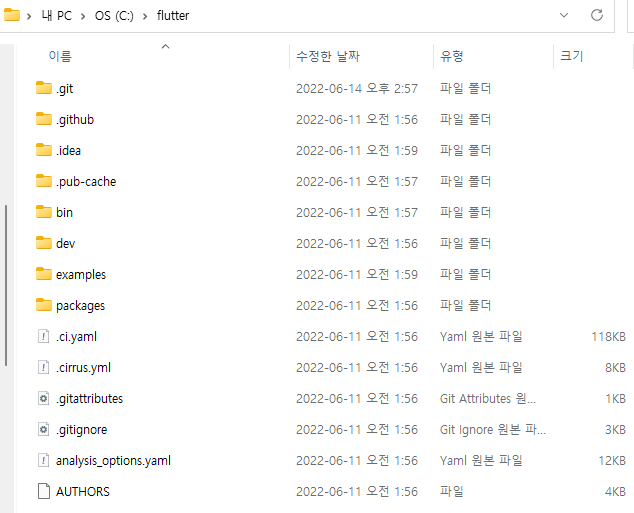
다운로드받은 압축파일을 C 드라이드에 풀어줍니다.

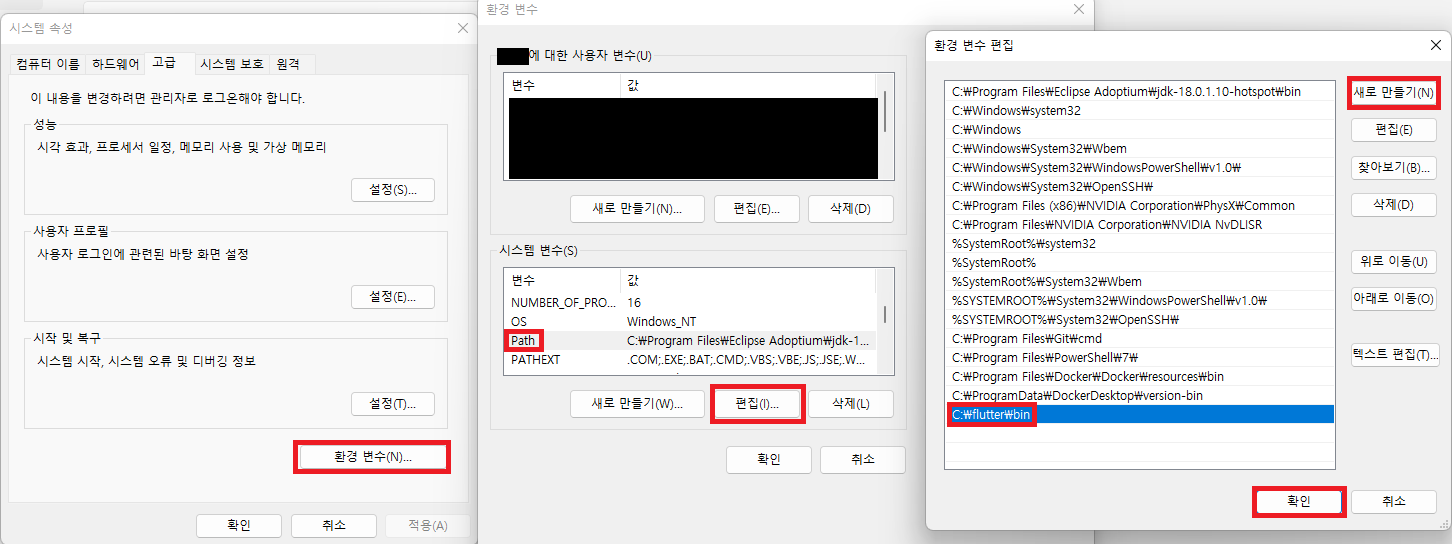
flutter 폴더의 bin을 시스템 환경변수에 등록합니다.

등록이 끝났다면 명령 터미널(Powershell)을 열어서 flutter doctor를 입력합니다.
$ flutter doctor
╔════════════════════════════════════════════════════════════════════════════╗
║ Welcome to Flutter! - https://flutter.dev ║
║ ║
║ The Flutter tool uses Google Analytics to anonymously report feature usage ║
║ statistics and basic crash reports. This data is used to help improve ║
║ Flutter tools over time. ║
║ ║
║ Flutter tool analytics are not sent on the very first run. To disable ║
║ reporting, type 'flutter config --no-analytics'. To display the current ║
║ setting, type 'flutter config'. If you opt out of analytics, an opt-out ║
║ event will be sent, and then no further information will be sent by the ║
║ Flutter tool. ║
║ ║
║ By downloading the Flutter SDK, you agree to the Google Terms of Service. ║
║ Note: The Google Privacy Policy describes how data is handled in this ║
║ service. ║
║ ║
║ Moreover, Flutter includes the Dart SDK, which may send usage metrics and ║
║ crash reports to Google. ║
║ ║
║ Read about data we send with crash reports: ║
║ https://flutter.dev/docs/reference/crash-reporting ║
║ ║
║ See Google's privacy policy: ║
║ https://policies.google.com/privacy ║
╚════════════════════════════════════════════════════════════════════════════╝
Running "flutter pub get" in flutter_tools... 10.9s
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.0.2, on Microsoft Windows [Version 10.0.22000.708], locale ko-KR)
[!] Android toolchain - develop for Android devices (Android SDK version 32.1.0-rc1)
✗ cmdline-tools component is missing
Run `path/to/sdkmanager --install "cmdline-tools;latest"`
See https://developer.android.com/studio/command-line for more details.
✗ Android license status unknown.
Run `flutter doctor --android-licenses` to accept the SDK licenses.
See https://flutter.dev/docs/get-started/install/windows#android-setup for more details.
[✗] Chrome - develop for the web (Cannot find Chrome executable at .\Google\Chrome\Application\chrome.exe)
! Cannot find Chrome. Try setting CHROME_EXECUTABLE to a Chrome executable.
[✓] Visual Studio - develop for Windows (Visual Studio Community 2022 17.2.2)
[✓] Android Studio (version 2021.2)
[✓] IntelliJ IDEA Ultimate Edition (version 2022.1)
[✓] VS Code (version 1.68.0)
[✓] Connected device (2 available)
[✓] HTTP Host Availability
! Doctor found issues in 2 categories.
위와 비슷한 뭔가가 출력된다면 지금까지 잘 따라오신 겁니다.
Flutter는 Google Analytics를 이용해 사용 데이터와 오류 내역을 자동으로 Google 서버에 전송하는데 아래 명령어로 끌 수 있습니다.
$ flutter config --no-analytics
Analytics reporting disabled.
You may need to restart any open editors for them to read new settings.
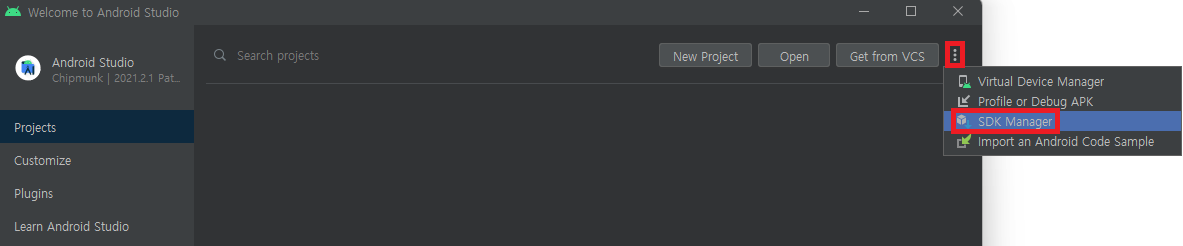
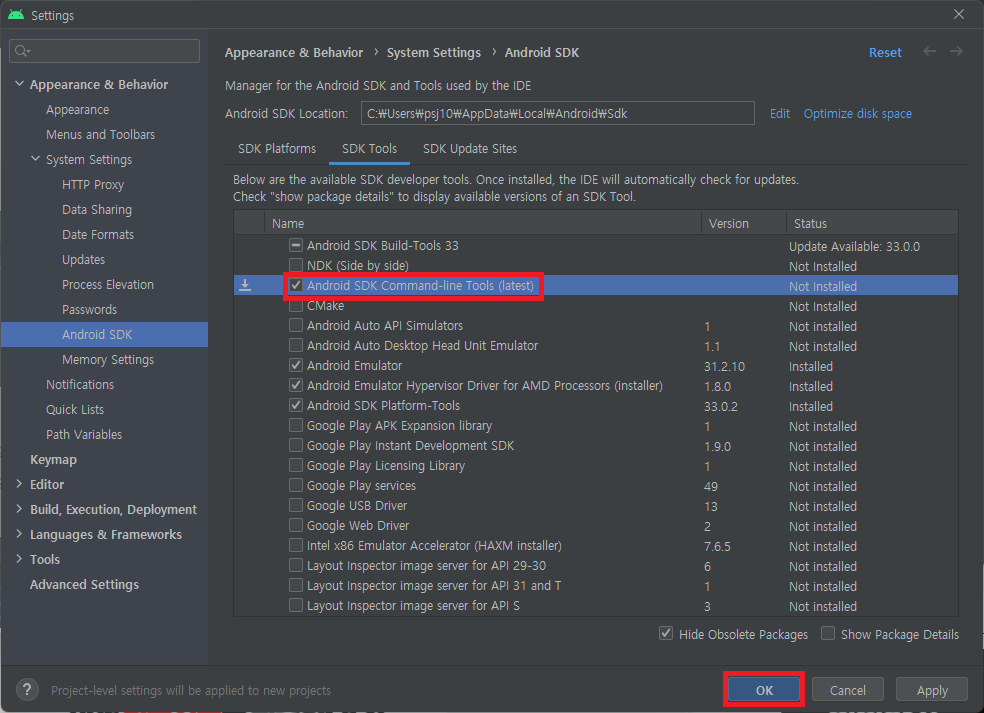
이제 Android Studio에서 SDK Manager를 열어줍니다.
만약, Android Studio가 설치되어 있지 않다면, 다운로드해주세요. 필수적인 프로그램입니다.

Android SDK Command-line Tools를 찾아서 설치합니다.

다시 한번 flutter doctor를 입력하면 cmdline-tools component is missing이 사라진 것을 확인할 수 있습니다.
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.0.2, on Microsoft Windows [Version 10.0.22000.708], locale ko-KR)
[!] Android toolchain - develop for Android devices (Android SDK version 32.1.0-rc1)
! Some Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
[✗] Chrome - develop for the web (Cannot find Chrome executable at .\Google\Chrome\Application\chrome.exe)
! Cannot find Chrome. Try setting CHROME_EXECUTABLE to a Chrome executable.
[✓] Visual Studio - develop for Windows (Visual Studio Community 2022 17.2.2)
[✓] Android Studio (version 2021.2)
[✓] IntelliJ IDEA Ultimate Edition (version 2022.1)
[✓] VS Code (version 1.68.0)
[✓] Connected device (2 available)
[✓] HTTP Host Availability
! Doctor found issues in 2 categories.
이제 안드로이드 SDK 라이센스 사용 동의가 필요합니다.
전부 y(Yes)를 입력합니다.
$ flutter doctor --android-licenses
5 of 7 SDK package licenses not accepted. 100% Computing updates...
Review licenses that have not been accepted (y/N)? y
1/5: License android-googletv-license:
...
Accept? (y/N): y
2/5: License android-sdk-arm-dbt-license:
...
Accept? (y/N): y
3/5: License google-gdk-license:
...
Accept? (y/N): y
4/5: License intel-android-extra-license:
...
Accept? (y/N): y
5/5: License mips-android-sysimage-license:
...
Accept? (y/N): y
All SDK package licenses accepted
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.0.2, on Microsoft Windows [Version 10.0.22000.708], locale ko-KR)
[✓] Android toolchain - develop for Android devices (Android SDK version 32.1.0-rc1)
[✗] Chrome - develop for the web (Cannot find Chrome executable at .\Google\Chrome\Application\chrome.exe)
! Cannot find Chrome. Try setting CHROME_EXECUTABLE to a Chrome executable.
[✓] Visual Studio - develop for Windows (Visual Studio Community 2022 17.2.2)
[✓] Android Studio (version 2021.2)
[✓] IntelliJ IDEA Ultimate Edition (version 2022.1)
[✓] VS Code (version 1.68.0)
[✓] Connected device (2 available)
[✓] HTTP Host Availability
! Doctor found issues in 1 category.
이제 테스트 프로젝트를 만들어봅시다.
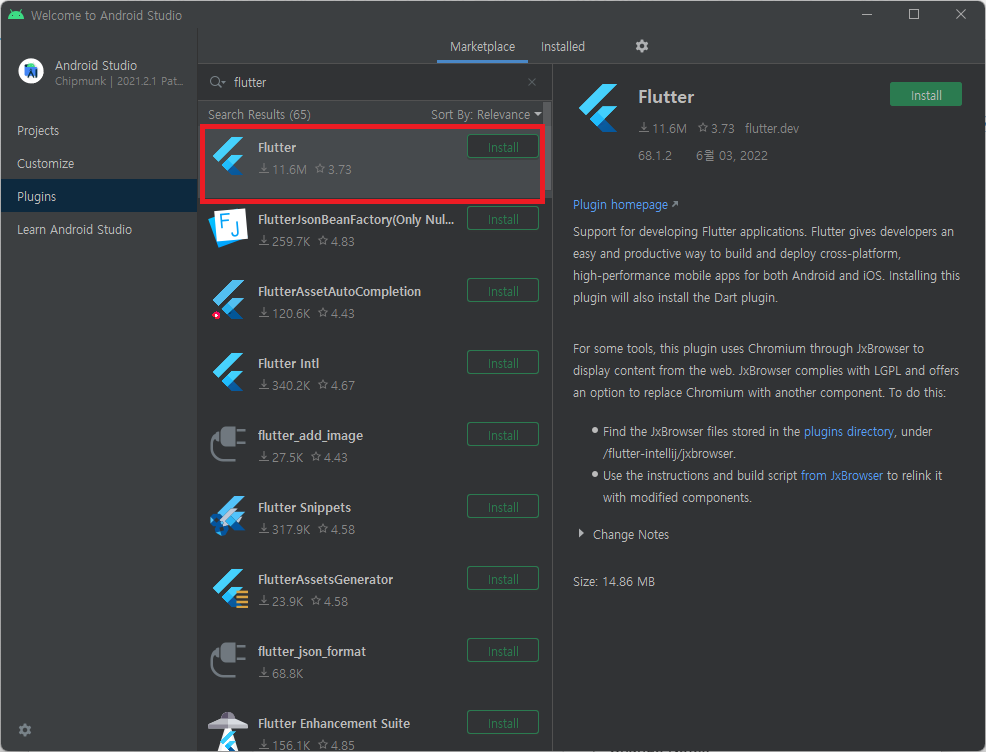
Plugins 탭에서 Flutter 플러그인을 설치합니다.

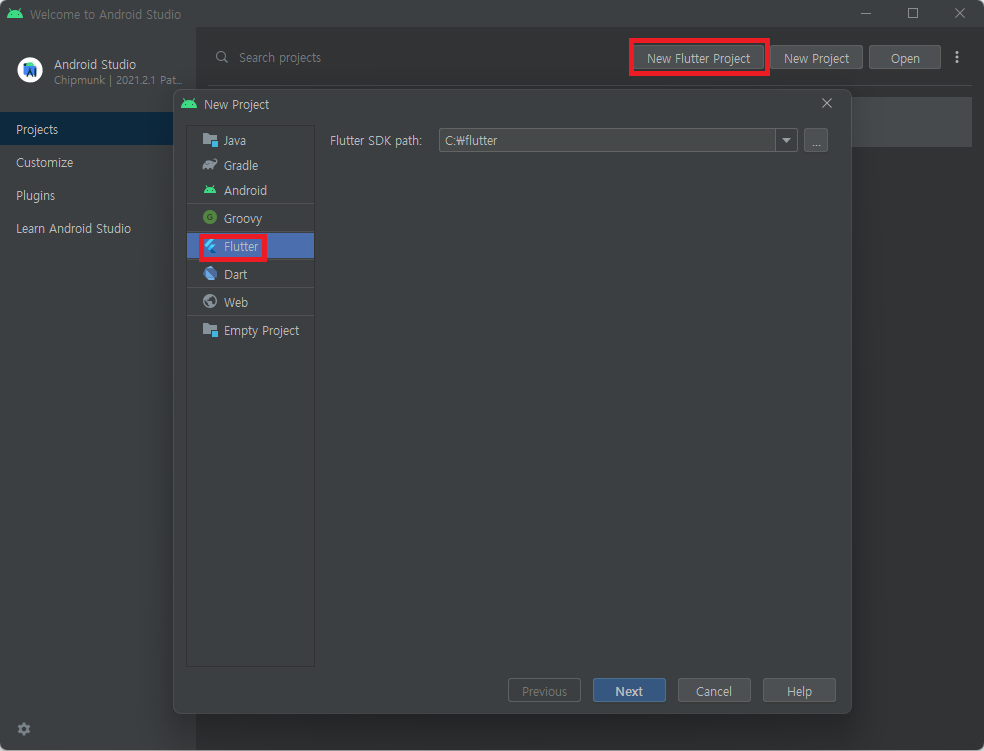
플러그인 설치가 끝나면(Android Studio 재시작까지), Android Studio에서 New Flutter Project를 클릭합니다.
비어있는 Flutter SDK path에는 처음에 다운받아 압축 푼 폴더 경로를 넣어줍니다.

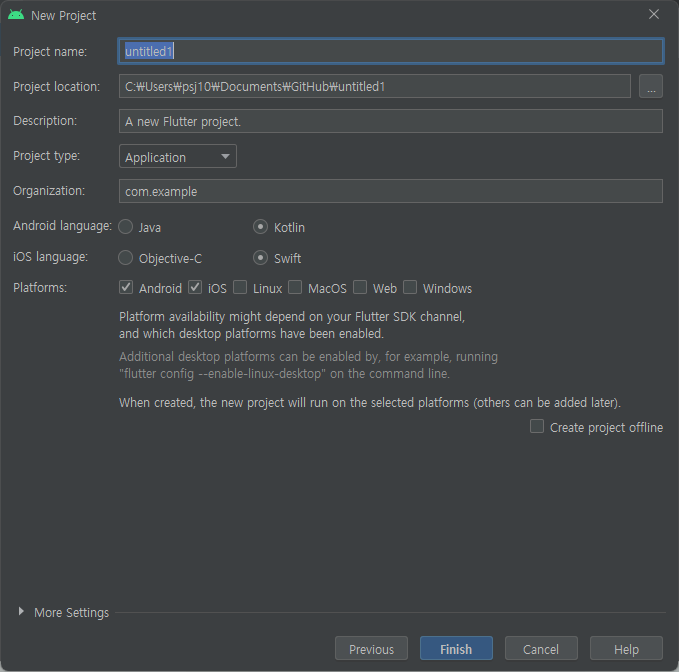
쭉쭉 선택해줍니다.
Android와 iOS 언어를 선택하는 이유는 운영체제마다 다르게 동작하는 부분은 직접 코딩해서 넣어줄 수 있기 때문입니다.

Wi-fi 무선 디버깅
프로젝트 창이 열렸다면 디버깅을 위해 컴퓨터와 휴대폰을 연결할 것입니다.
이번에는 개발 편의를 위해 USB가 아닌 Wi-fi를 통해 연결할 것입니다.
참고: Wi-Fi를 통해 기기에 연결(Android 11 이상)
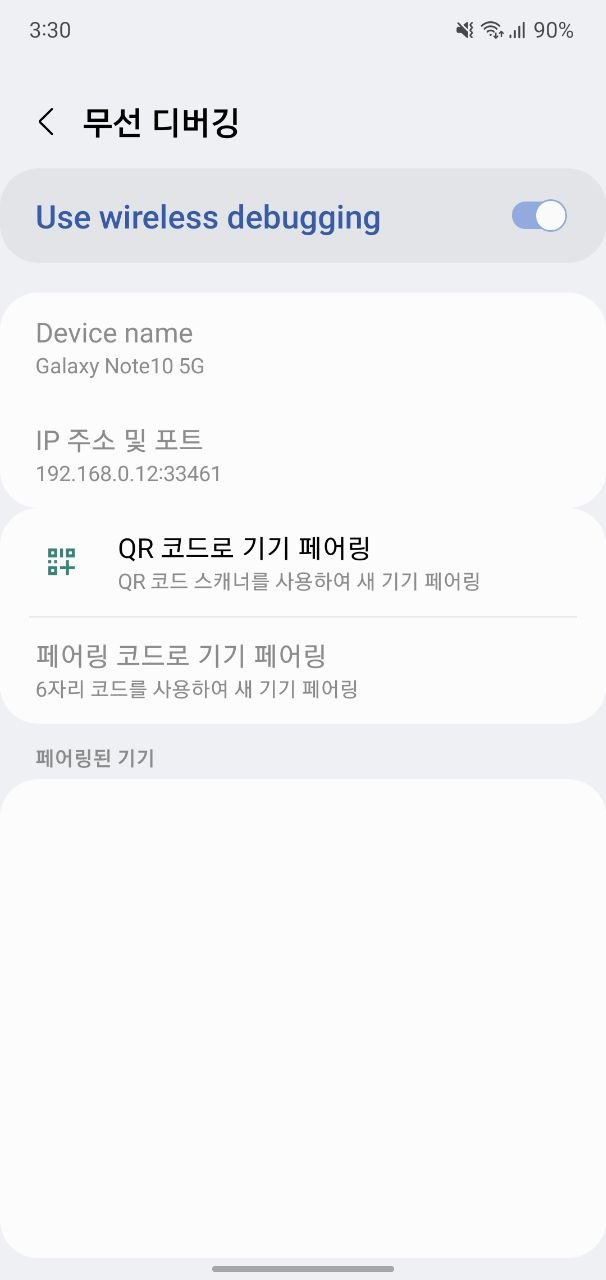
먼저 휴대폰 설정 메뉴의 개발자 옵션에서 무선 디버깅을 활성화합니다.
개발자 옵션이 보이지 않는다면설정 > 휴대전화 정보 > 소프트웨어 정보 > 빌드 번호로 가서빌드 번호를 7번 클릭합니다.“You are now a developer!”가 출력되었다면
개발자 옵션메뉴가 생길 것입니다.

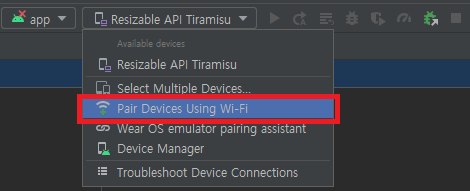
Android Studio의 Pair Devices Using Wi-fi를 클릭합니다.

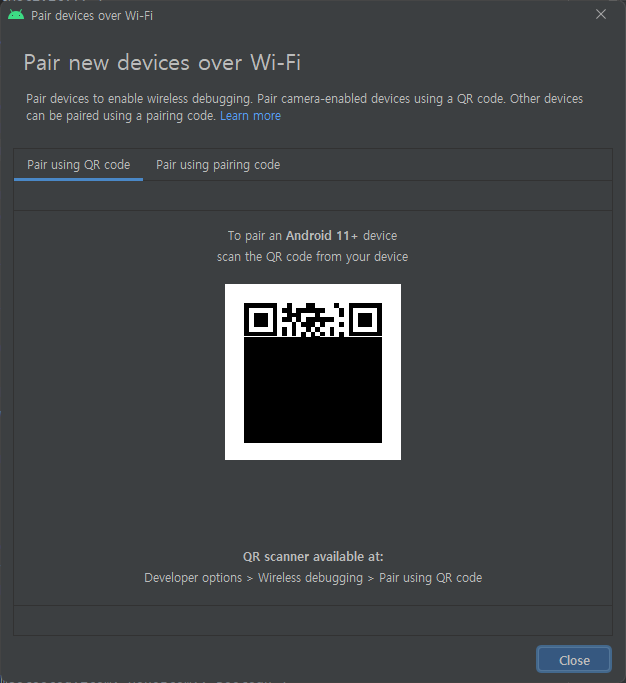
컴퓨터에 나오는 QR 코드로 기기를 페이링 합니다.
컴퓨터와 휴대폰은 같은 Wi-fi에 연결되어 있어야 합니다.
그런데도 QR 코드가 보이지 않는다면 Android Studio를 재시작해주세요.

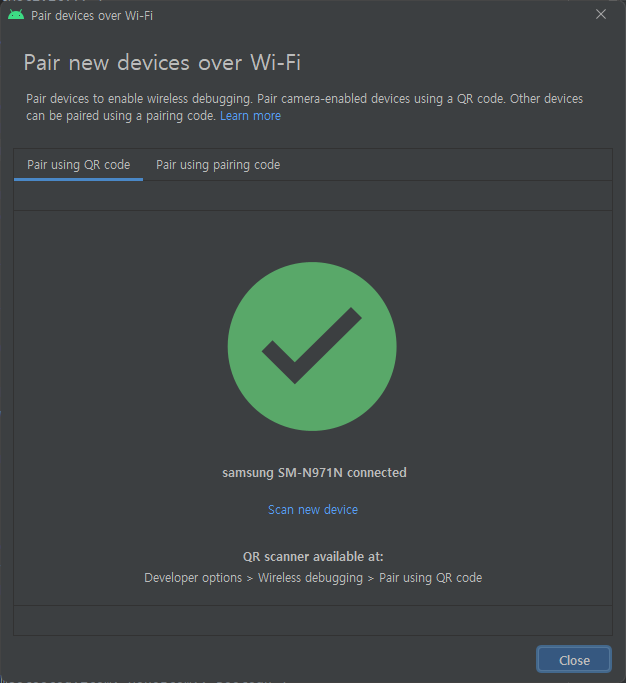
휴대폰과 페어링이 완료된 상태입니다.

터미널의 flutter devices에서도 휴대폰이 인식되는 것을 확인할 수 있습니다.
$ flutter devices
3 connected devices:
SM N971N (mobile) • adb-R3CMA0ETCVN-UlKcx3._adb-tls-connect._tcp • android-arm64 • Android 12 (API 31)
Windows (desktop) • windows • windows-x64 • Microsoft Windows [Version
10.0.22000.708]
Edge (web) • edge • web-javascript • Microsoft Edge 102.0.1245.39
이제 기존 Android Studio에서 하던 것과 동일하게 앱을 실행(Shift+F9)하면 됩니다.